
Description
This content type is used to attract audiences and display 2 column pages with navigation links on the left and different blocks on the right, promoting redirects to more specific content.
We prepared several variations of Left Navigation Pages:
- With or without Eyebrow
- With or without Signup Form
Content Creation Steps
Login
Use your pace credentials to login. If you're email address was jsmith@pace.edu for example, then your username on the website would simply be "jsmith". Your password should match the password you use for all Pace University logins.
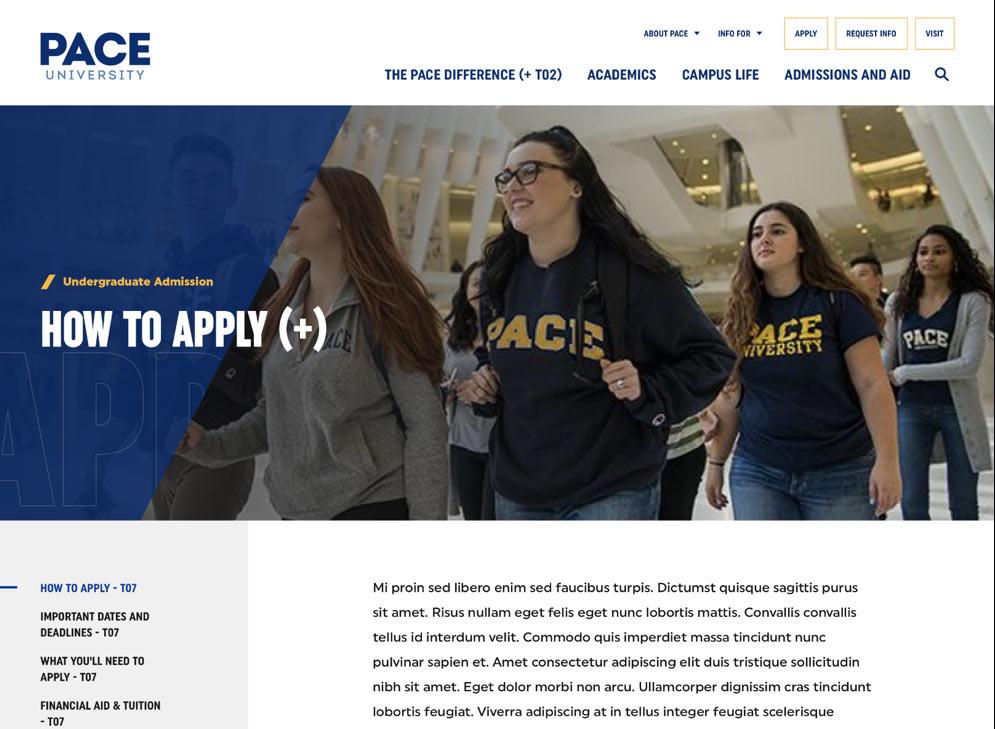
Hero Section contains:
- Title* - required text field for page title value, displayed as H1 title
- Textural Type - optional text field used to output limited few words value as white decoration text in a hero section when Image or Video are uploaded.
- Eyebrow Text - optional text field to enter eyebrow title, recommended for 2nd level Left Navigation pages (as example: the title of Parent Left Navigation page)
- Eyebrow Link - optional autocomplete link field to enter internal or external links. Recommended to use in 2nd level Left Navigation pages to make Eyebrow Text value clickable and redirect to specified destination (as example: the URL of Parent Left Navigation page
- Video URL - optional field accepts only external vimeo player link format. When filled, ambient video is played on a hero for desktop resolutions. For tablet/mobile - video is absent for performance purposes. That’s why Hero Image becomes required and is used as a placeholder image. When Video URL is filled, the play/pause button appears in the component display right bottom corner.
- Hero Image - optional field to load 1 image from Media Library. Becomes required when the Video URL field is filled. Dimensions for this image must be 2000x833 at 72dpi.





Signup Form field allows to select custom block with Slate Form: (Ignore this component, this is only for Admissions)

- Undergraduate Signup Form already configured block with the purpose to gather:
- Name and Lastname
- Email address
- Academic interests
- Entry term
- Student Type
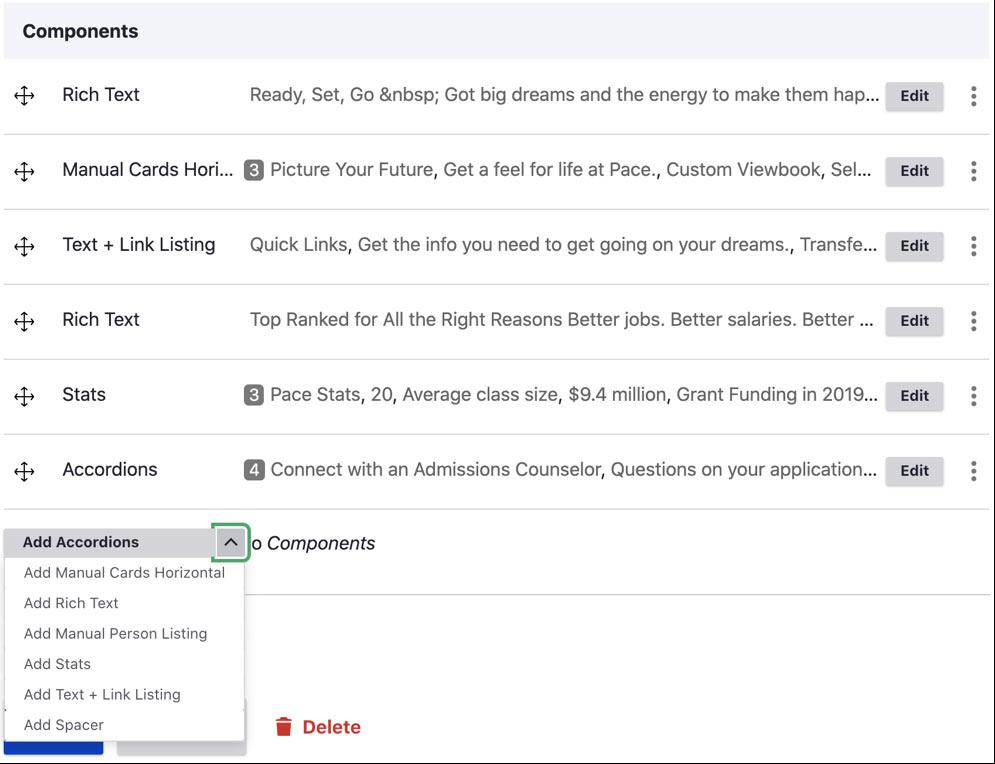
Components Section allows to add different full width components to homepage main area (click on each component title to see how it can be filled):
- Accordions
- Image Gallery
- Manual Cards Horizontal
- Manual Personal Listing
- Rich Text
- Spacer
- Stats
- Text + Link Listing
- Personalized Block (Ignore this component, this is only for Admissions)

Now Left Navigation content can be marked as Published and saved.
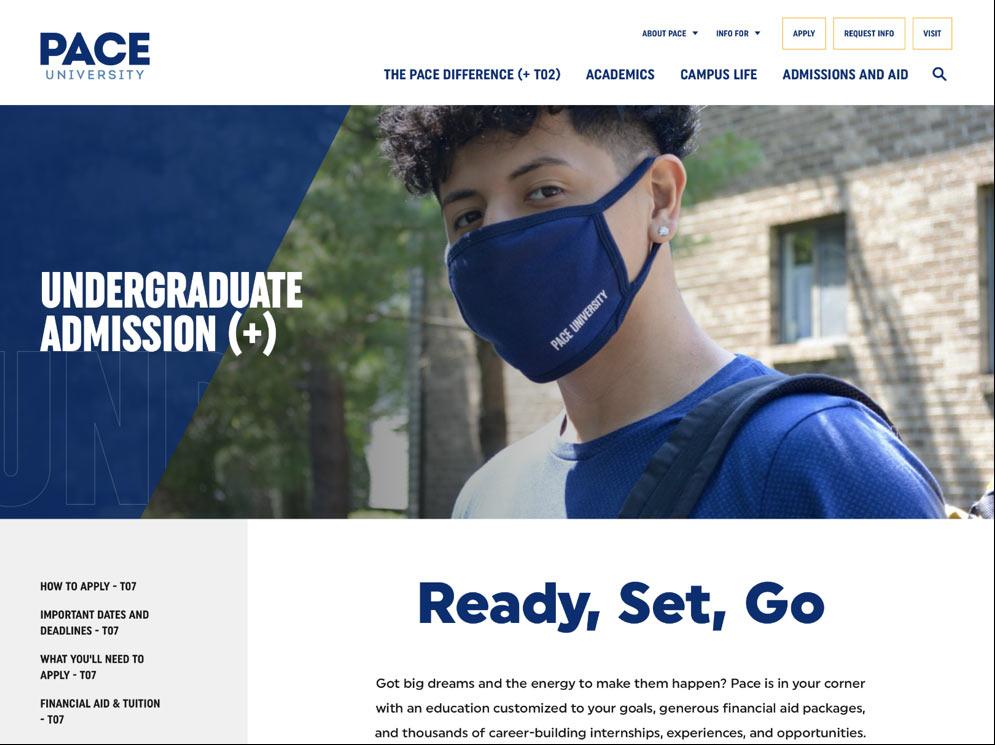
Design Example #1 - Hero With Image and No Eyebrow

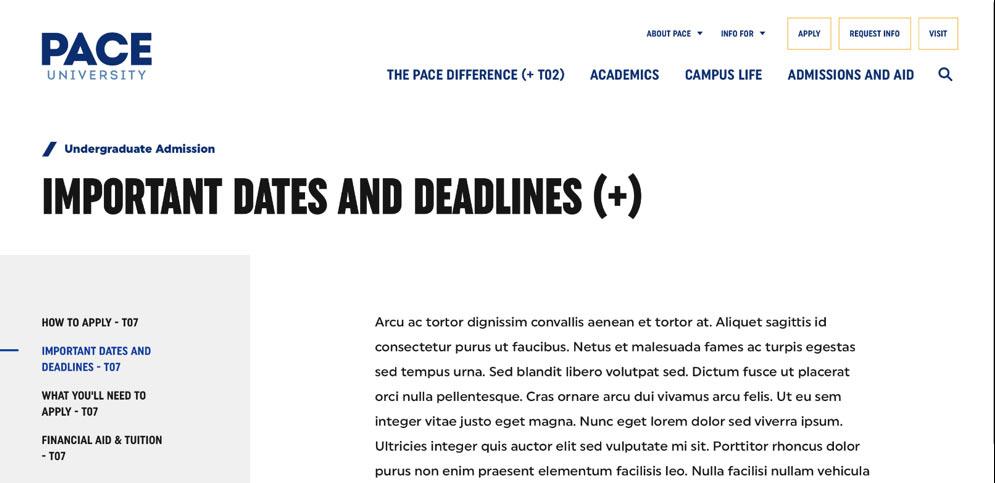
Design Example #2 - Hero with Eyebrow but Without Image

Design Example #3 - Hero with Image and Eyebrow